Who’s writing to you here is Will, Gameplay Programmer focused on UX/UI (a.k.a Front-End). My objective is to give life to the creation/vision of UX/UI artists, and with the Metal League it wasn’t different.
The experience with the Metal Pass was very significant to keep the separate screen model in scenes. Previously, each new screen was added into only one scene causing an increase in its loading weight, and also increasing the elements coupling (without separation) in Heavy Metal Machines’ Main Menu.

The components separation of a game scene and also its code, open a path to easier maintenance, with a faster and efficient detection of bug fixes. In the Metal League, we improved the clean code practices in comparison with the Metal Pass. In spite of having a higher number of created classes before (because of the greater division of responsibilities), this decision proved correct as the bugs were attacked.
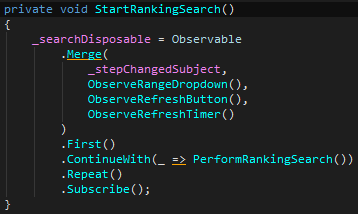
Another essential addition (proposed by the programmer Fernando Toigo) was the integration and use of the UniRx, a reactive programming framework that abstracts the asynchronies in the communication of different parts of the game. This way, as an example, it’s more straightforward to read different filters of the Metal League, and also request, wait, and treat received information.

The main challenges to developing the Metal League were the union of these news techniques/technologies with its inclusion inside the period of the Metal Pass – Sect of Metal. Despite the risk in the function of time, the decision to take the development forward shown itself correct by both by the use and practice validation of what was done, according to the community acceptance. We appreciate all your support and feedback so far 🙂

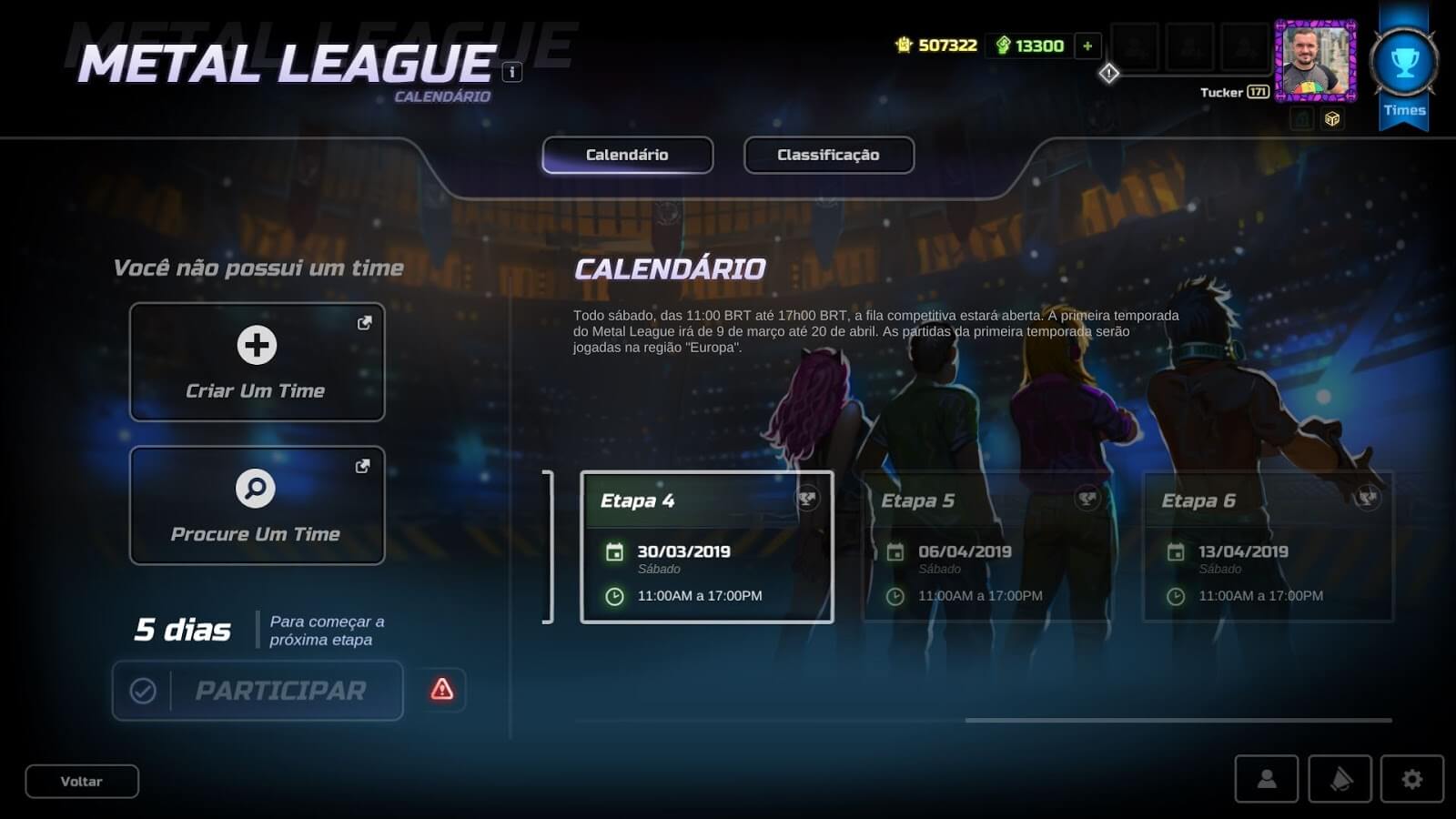
The next stage is on 06/04… Just go for it! 😀
A big hug, Will.
